Abran un nuevo
documento de 800×600px con fondo negro.
Escriban “2009 utilizando la fuente Trebuchet MS Bold
No deben escribir todo el texto en una sola capa,
cada número estará en una capa independiende y
con un
color diferente.
Usamos dos colores: gris claro (#c9cbca) y blanco (#ffffff).
Luego superponen los cuatro
números.

Reducen la ((opacity)) de cada capa a un 80%.

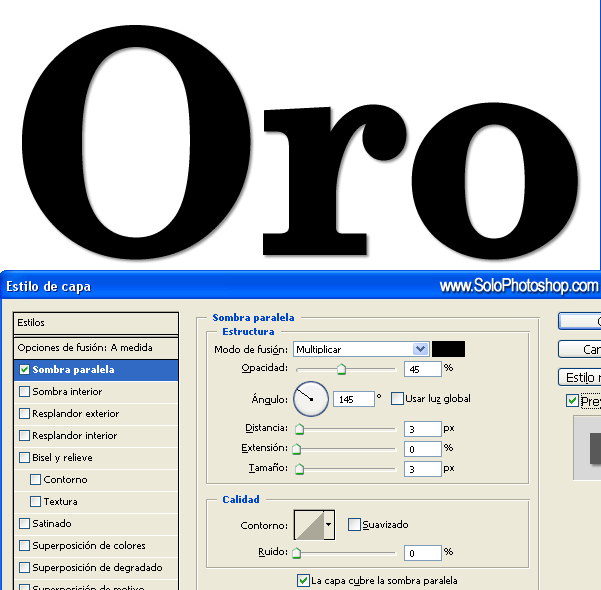
Se paran sobre la capa del número “2″ y
van al menu ((Layer))-((Layer Style))-((Gradient Overlay))
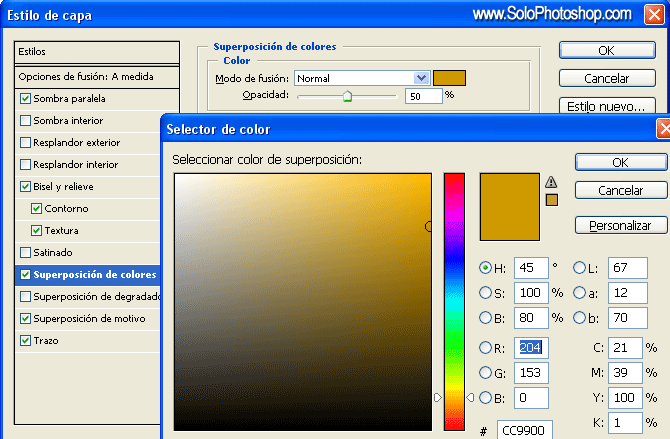
. Los colores que usarán para este degradado serán: #5a7451 y #f2fdec

Acepten los cambios.

Ahora se paran encima de la capa del primer “0″
y vuelven a ir al menu ((Layer))-((Layer Style))-
((Gradient Overlay)). Los colores que deben usar
para este degradado son: #a78a78 y #fff9f6.

Ahora se paran en el “0″ de la derecha y
le aplican ((Gradient Overlay)). Los colores
para este degradado son: #7f4551 y #fcecec.

Y luego se paran encima de la capa del “9″
y le aplican ((Gradient Overlay)).
Los colores para este degradado son: #464f8a y #ecf2ff.

Luego de aplicarles ((Gradient Overlay))
a cada número tendrán este
resultado.

Dupliquen las cuatro capas de texto. Para duplicarlas
seleccionen las 4 capas menos la del fondo y las
arrastran hacia el botón de “Create a New Layer”.
Eliminen los ((Layer Styles)) de las capas duplicadas.
Para hacer esto hagan clic derecho donde dice Effects
(debajo de cada capa) y elijan ((Disable Layer Effects)).
Aumenten la ((opacity)) de las capas duplicadas a 100%.
Ahora deberán cambiarles el
color a cada número:
“2″: #7dc75e – “0″: e99f0a – “0″: f82311 – “9″: 4766b9.
Las acomodan de la siguiente manera:

Seleccionen todas las capas de los números duplicados
y apreten Ctrl + E para unirlos en una sola capa.
Dupliquen esta capa unida (Ctrl + J) y la dejan invisible.
Ahora vayan a ((Filter))-((Blur))-((Motion Blur)).

Reduzcan la ((Opacity)) de esta capa a un 60%.

Vuelvan visible la capa duplicada y
le aplican ((Filter))-((Blur))-((Motion Blur)).

A esta capa le cambian el modo a ((Saturation))
y reducen la ((Opacity)) a 20%.

Seleccionen todas las capas menos la del fondo
y las duplican.
Apreten Ctrl + E para unirlas en una sola capa.
A esta capa unida le aplican ((Edit))-((Transform))
-((Flip Vertical)) y la acomodan de la siguiente manera.

Reduzcan su ((opacity)) a 50% y con ((Erase Tool))
borren la zona inferior para dar la sensación de
reflejo.
Este será el resultado final.